
How to analyze your code repository in GitHub via CodeQL engine
- Puttarak Khwan
- Security , categories/security Tutorial categories/tutorial
- 01 Aug, 2021
👋 Hello Everyone 👋 During this time, I got a chance to improve & increase code security in my main project. In that, my team uses Azure Pipeline & CodeQL (aka Sammle) to analyze code once merge to the master branch. But not in this article :)
Today, I will share an easy way to increase security, find vulnerabilities or bugs in your repository in GitHub by CodeQL engine with GitHub workflow :)
Prerequisite:
Code scanning is available for all public repositories, and for private repositories owned by organizations where GitHub Advanced Security is enabled. For more information, see “About GitHub Advanced Security.”
First of all, What’s CodeQL?
CodeQL is the analysis engine used by developers to automate security checks, and by security researchers to perform variant analysis. In CodeQL, code is treated like data. Security vulnerabilities, bugs, and other errors are modeled as queries that can be executed against databases extract from code.
What’s languages that can analyzed?
CodeQL code scanning automatically can support languages below
- C/C++
- C#
- Go
- Java
- JavaScript/TypeScript
- Python
Let’s setup CodeQL workflow in GitHub
-
Open your repository in GitHub (In this example, my repository is public repo).
-
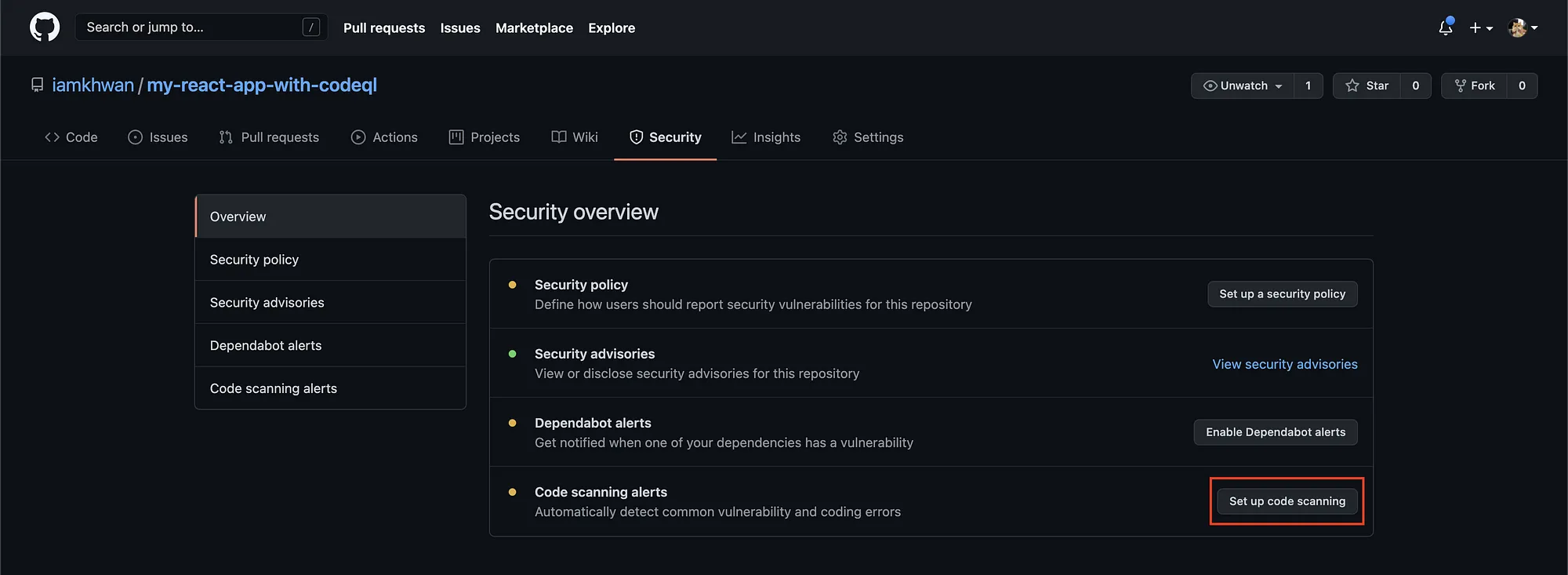
Click on the Security menu, Then click on “Set up code scanning”.

-
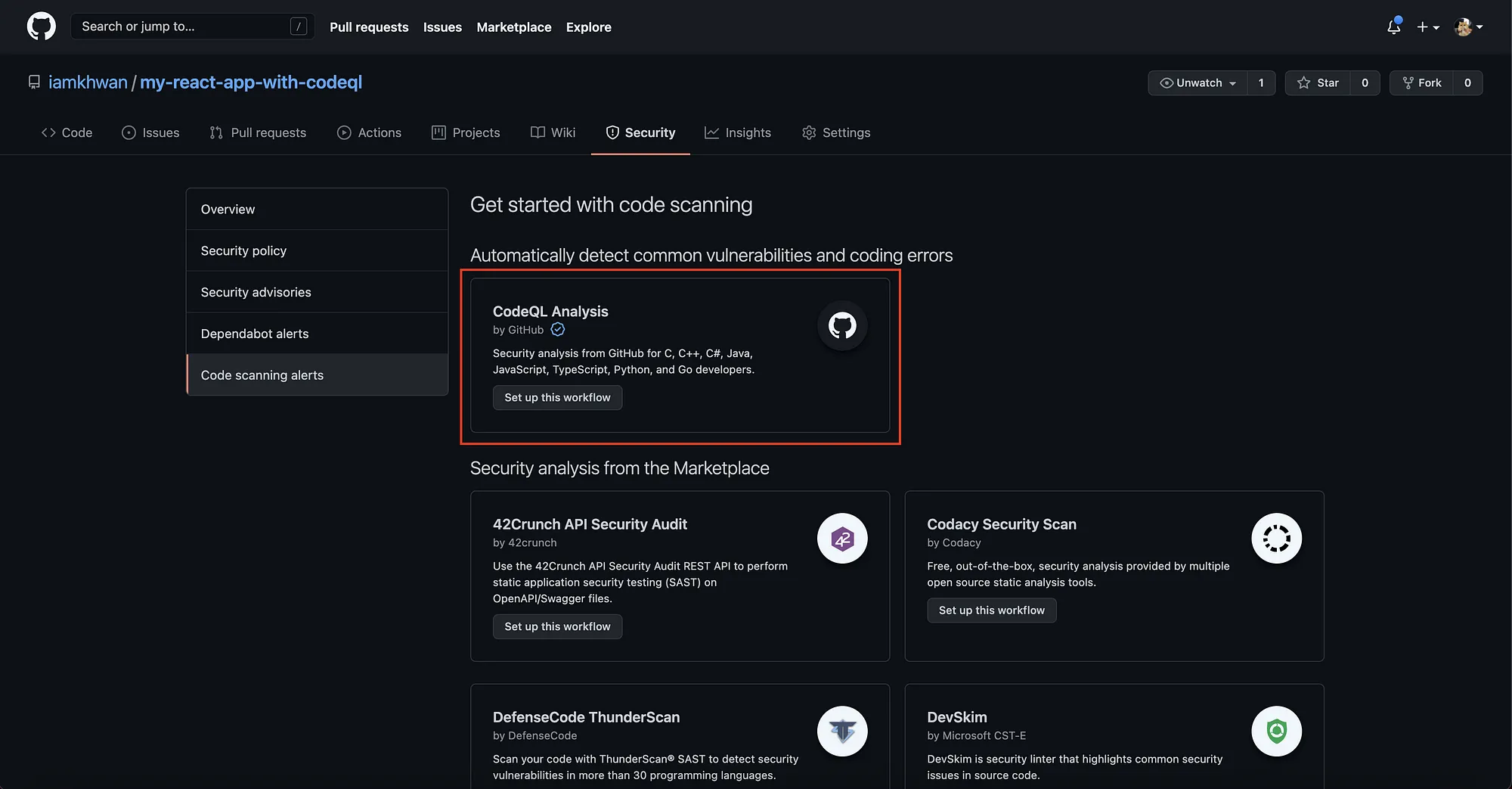
Then, it will navigate to the Code Scanning setup page. Click on “Setup this workflow” in CodeQL Analysis section.

-
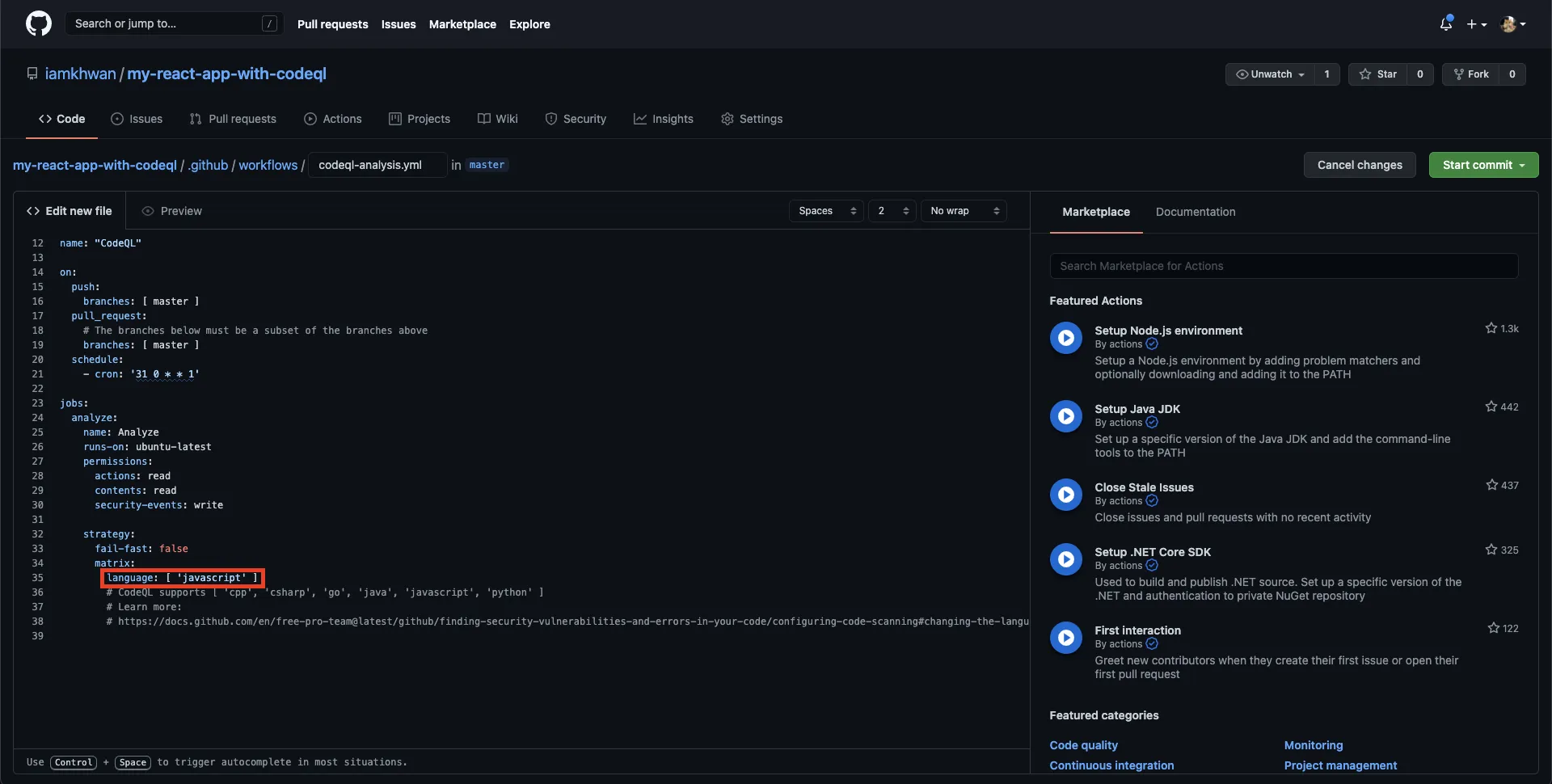
It will generate yml file which’s contained an analysis setup for CodeQL when you push/pull requests to Master branch. You can change the language section to proper as your project code language. (In this example, my code is typescript. Also, I filled the language section as “javascript” value)
Note: You can copy content in yml file to create a step in your Continuous Integration (CI) process file.

-
Next, click on “Start commit” button to commit directly to the branch.
-
It’s ready to go !!! You can see CodeQL workflow in Actions menu.

-
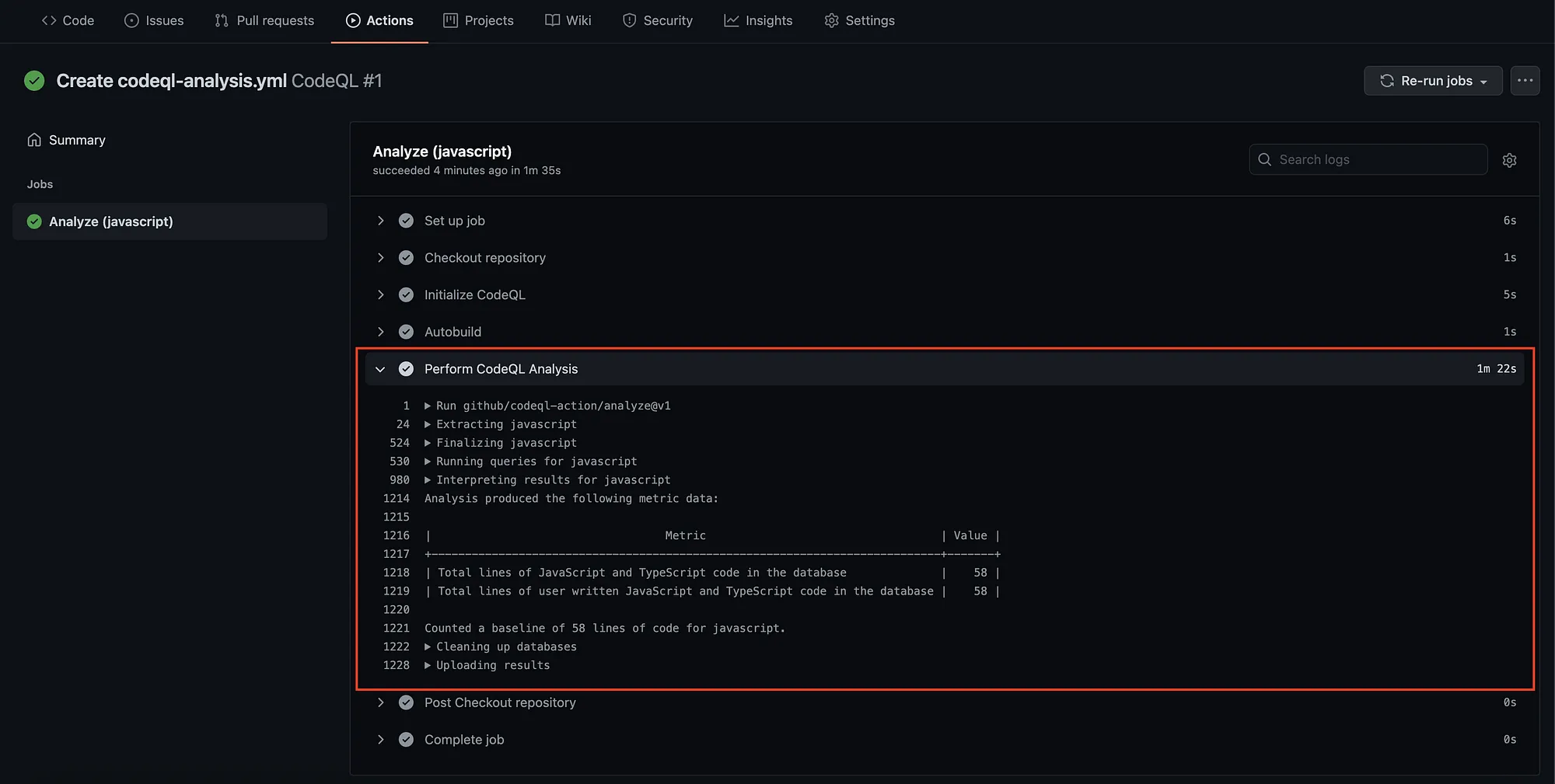
Let’s see the result of analyze code in Jobs details. If your code has bugs, vulnerabilities, or any errors, it will show up on “Perform CodeQL Analysis” section. Therefore, you can improve your code from that result.

-
Or you can issue items from Code scanning alerts section in Security menu.

I hope this article will help you find bugs, vulnerabilities to improve your code quality in your GitHub project. 🎉
Note: You can see the demo repo via this link
👋 Bye Bye 👋 See ya next time & Take care yourself from Covid19 too 💪
P.S. Lastly, if anyone is interested in reading more about the technology of Mycos Company, you can follow and read further content on their Medium page at https://medium.com/mycostech
References:
