Let's check our site's accessibility easily using 'Accessibility Insights for Web' on Microsoft Edge.
- Puttarak Khwan
- Web Programming , categories/web-programming Accessibility , categories/accessibility Tools categories/tools
- 31 Jan, 2021
Hello to all the readers who have come across this article. Lately, I’ve been quite busy and it’s taken me a while to find some free time to write on Medium. Today, I want to share some knowledge that I’ve been diving into recently, which is about Accessibility. I believe this is an essential aspect that developers should understand. Normally, when we develop websites, we may not always consider the usage of people with physical disabilities or those who have various limitations. However, it’s crucial to ensure that our websites are user-friendly, smooth, and accessible to everyone.
Let me paint a picture for you to consider. Imagine if someone with visual impairments visits our website. How will they be able to navigate and use our website? How can we check the accessibility of our website? That’s what we’ll explore together in this article.
Let’s talk about the definition of Web Accessibility (A11Y)
Web Accessibility, also known as A11Y, is an abbreviation of the word ‘Accessibility,’ where the ‘A’ and ‘Y’ are replaced with 11 characters in between. Developers should develop websites or apps following international guidelines known as Web Content Accessibility Guidelines (WCAG). These guidelines consist of four main principles:
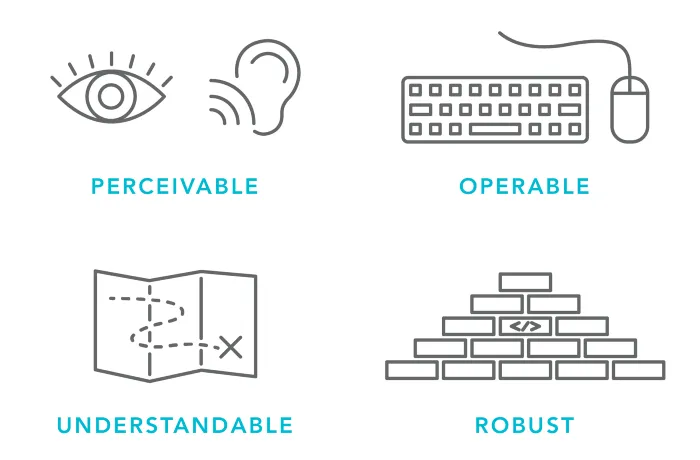
- Perceivable - Information and user interface components must be presentable to users in ways they can perceive.
- Understandable - Information and the operation of the user interface must be understandable.
- Operable - User interface components and navigation must be operable.
- Robust - Content must be robust enough that it can be reliably interpreted by a wide variety of user agents, including assistive technologies.
 The main concept of Web Content Accessibility Guidelines (WCAG)
The main concept of Web Content Accessibility Guidelines (WCAG)
WCAG has divided accessibility criteria into 3 levels: A, AA, and AAA, each with different requirements.
Level A: This is the minimum accessibility level where basic functionality should be accessible to people with disabilities.
Level AA: This is an intermediate accessibility level where more significant barriers are removed to enhance accessibility for individuals with disabilities.
Level AAA: This is the highest accessibility level, providing the most comprehensive accessibility features for users with disabilities, offering full functionality and maximum usability.

Accessibility Insights for Web บน Microsoft Edge
In today’s article, I won’t discuss how to write Front-End code that complies with WCAG principles. Instead, I’d like to introduce a tool that allows us to easily check the Accessibility (A11Y) of our website. It’s called Accessibility Insights for Web, an extension for Microsoft Edge. Let me guide you through the installation process.
How to Install the Extension on Microsoft Edge:
- Open Microsoft Edge.
- Click on the “Extensions” menu.
- Select “Get extensions for Microsoft Edge.”
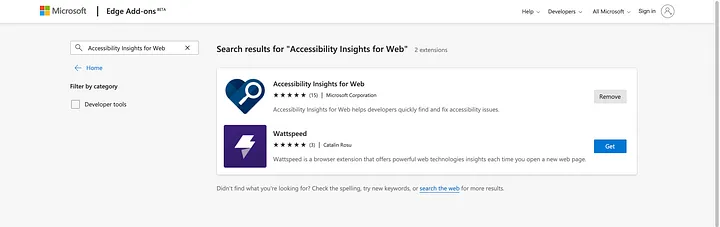
- Search for “Accessibility Insights for Web” and click on the “Install” button.

- Next, you’ll see the extension icon appearing in the top-right corner.
![]()
Accessibility Insights for Web extension on Microsoft Edge navigation bar
Let’s test the A11Y of our website using the Accessibility Insights for Web extension.
After completing the installation steps, open the website you want to test. Since we cannot reveal the website I’m currently developing, I’ll use the BBC News website as an example.
- Open the BBC News website or your target website.
- Click on the Accessibility Insights for Web icon in the top-right corner.
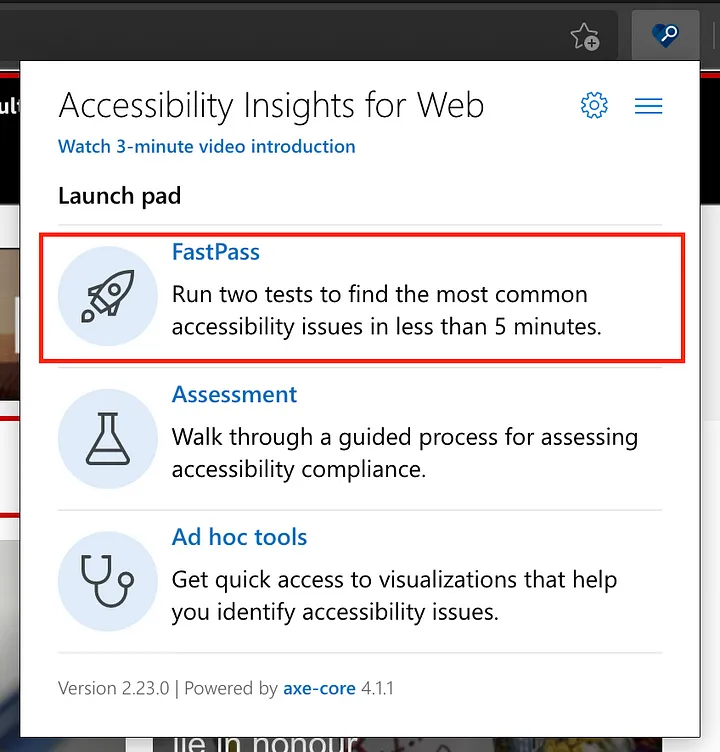
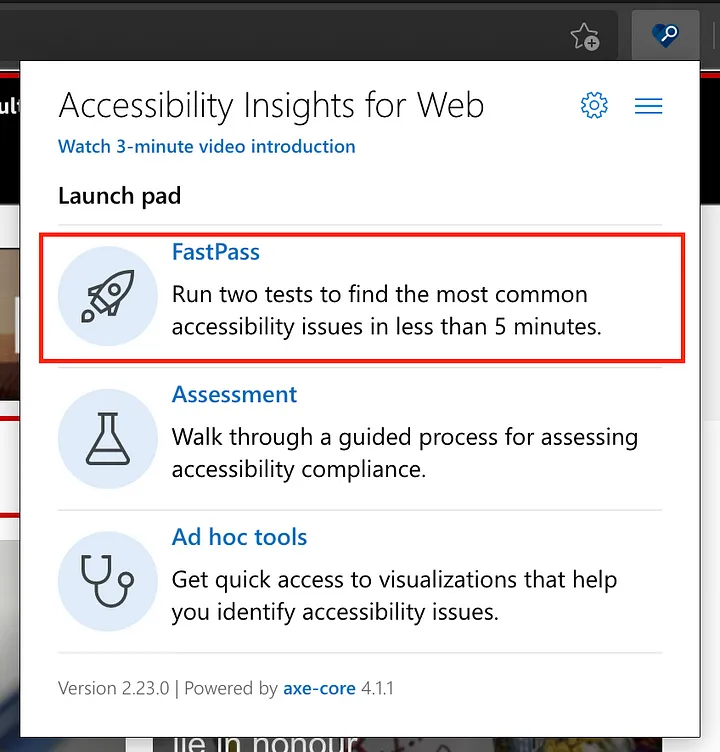
- Then, select “Fast Pass”.

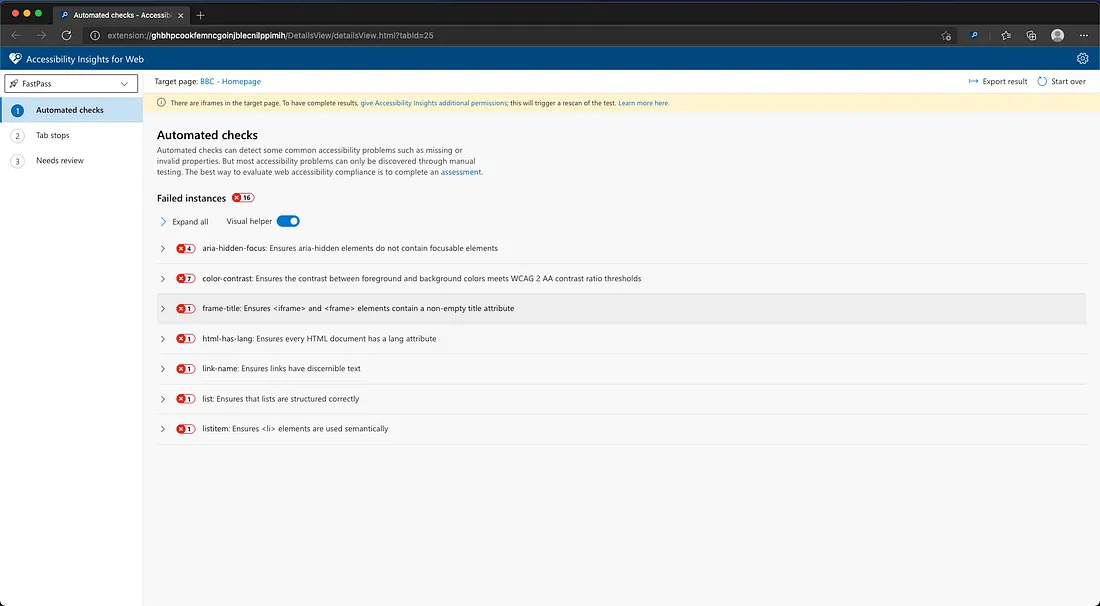
- The extension will check the HTML code of the website you are currently opening to see if it complies with the WCAG standards. If any part of the website does not meet the standards, the extension will highlight it with a red border to indicate the accessibility issue.
 The highlighted instances of accessibility on a web page
The highlighted instances of accessibility on a web page
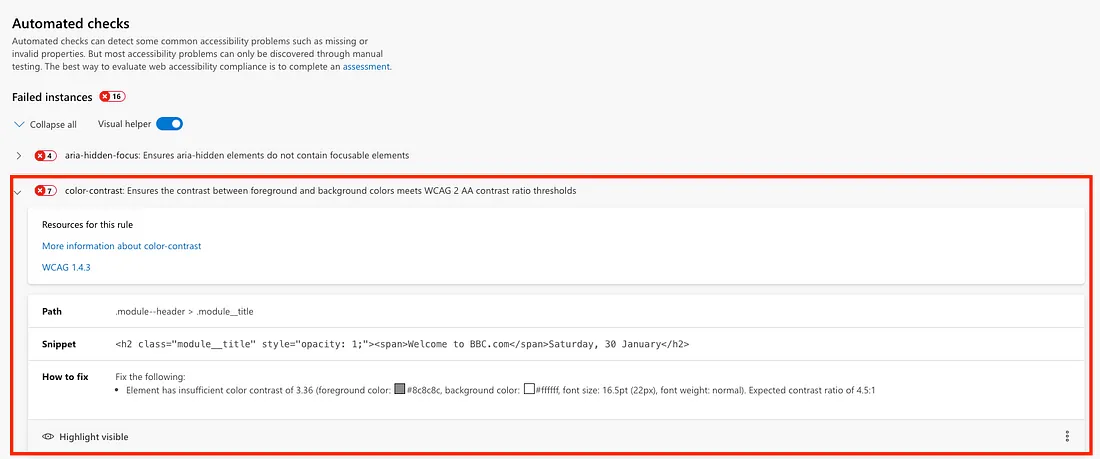
 Failed instances list of accessibility check
Failed instances list of accessibility check
- That’s right! When you click on the highlighted elements that do not pass the WCAG standards, the extension will provide you with details about the accessibility issues and offer guidance on how to fix them. It even provides links to examples and resources from WCAG to help you address the accessibility concerns. It’s a great tool to ensure your website meets accessibility standards and provides a more inclusive user experience. 🎉
 In this case, the text and background colors do not have enough contrast to meet the WCAG standards.
In this case, the text and background colors do not have enough contrast to meet the WCAG standards.
Thank you all for reading this content. In this article, I may not have delved deep into how to write Front-End code correctly according to WCAG principles or the detailed definition of A11Y. However, I just wanted to share the knowledge I’ve gained during this period, and I hope this tool will help developers develop and improve our websites to be more inclusive to all users, including those with and without disabilities.
Lastly, I want to say that when we create Front-End using Controls/Components from Bootstrap/Material Design, I recommend not removing the aria-*** tags that come with the Control/Component. These tags are what allow users with disabilities to use the website smoothly according to WCAG principles. 😙
See you again soon! Goodbye! 🖐🏻
References: