Speed up and make your SPFx reloads quick and easy with the SPFx-Fast-Serve tool.
- Puttarak Khwan
- Tools , categories/tools Automation , categories/automation Improvement categories/improvement
- 06 Nov, 2022
Hello everyone! I’m back! In the past period, I’ve been busy expanding my knowledge, reading some Microsoft Learning materials, trying out new things, and handling various tasks, which left me with little time to write a blog. 🥲
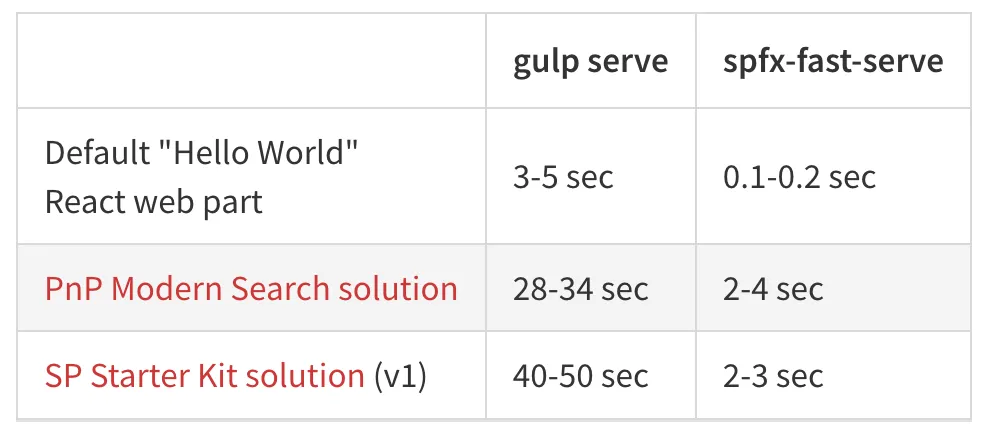
But let’s focus on today’s topic. If you have worked on a SharePoint project using SharePoint Framework Extension (SPFx) and encountered the issue of slow build and serve times, especially with large projects, you probably know how frustrating it can be. Waiting and waiting for gulp to clean, build, and serve can take forever! ⌛️ That’s why I’m here to introduce you to a fantastic tool called “SPFx-Fast-Serve,” which can drastically speed up your code editing process and serve your project in just 0.1-4 seconds! 🥳

How SPFx-Fast-Serve works:
As far as I understand, SPFx-Fast-Serve performs a custom webpack build to generate output files similar to what the SharePoint Framework build pipeline does. However, it optimizes several aspects that the standard SPFx Build Pipeline does slowly, making it much faster and efficient.
-
Open the terminal/cmd and run the command:
npm install spfx-fast-serve -g -
Change the current directory in the terminal/cmd to your SPFx project.
-
Then, run the following command:
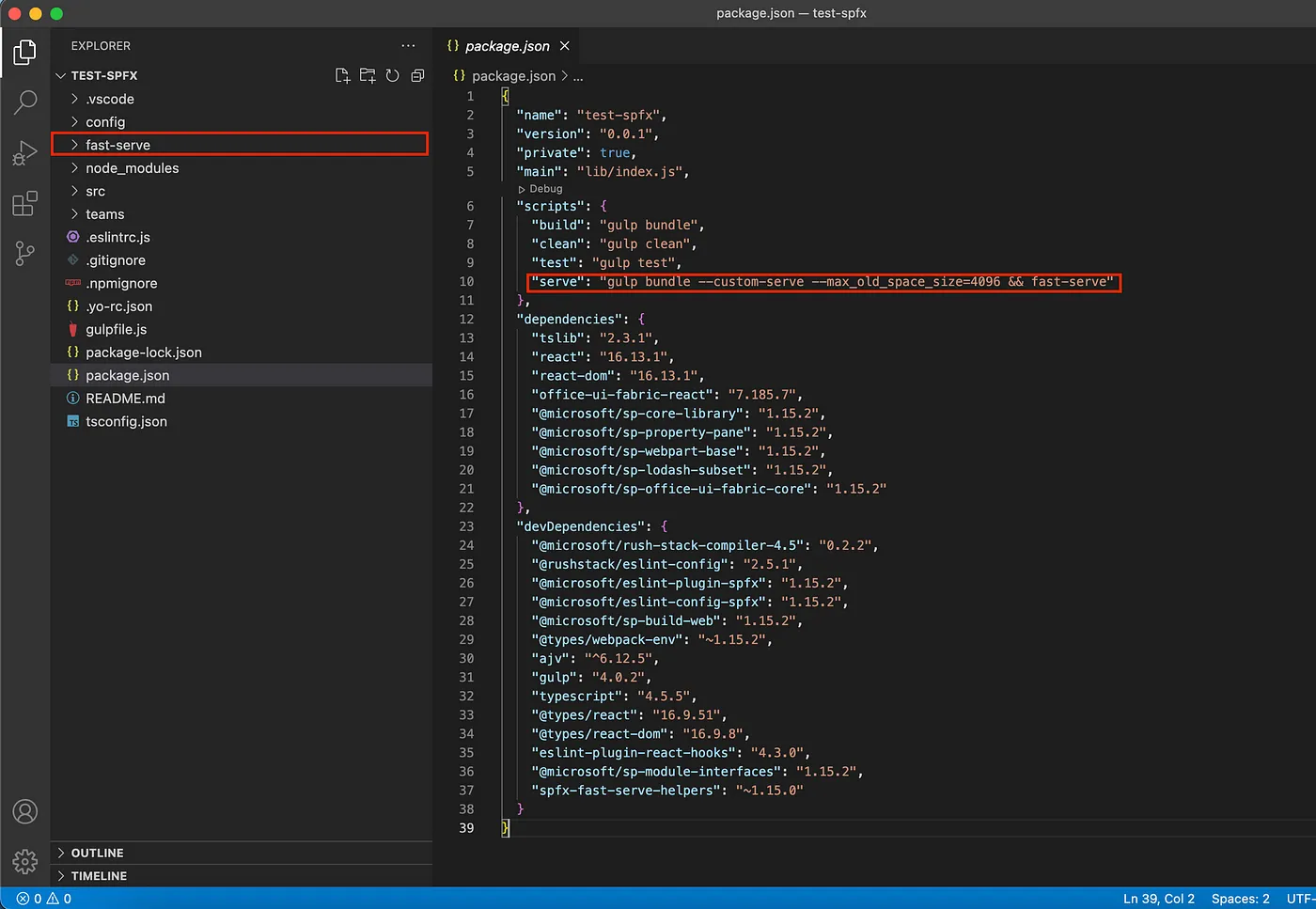
spfx-fast-serve It will create the “fast-serve” folder and add the “serve” command.
It will create the “fast-serve” folder and add the “serve” command. -
After that, run npm install again.
npm install -
Once the installation is complete, you can run your project using the following command:
npm run serve
With these steps, you’ll have SPFx-Fast-Serve installed and be able to run your project efficiently.
Additional information you should know:
- If you have a migration/upgrade of SPFx version, you only need to update the “spfx-fast-serve-helpers” version to match your new SPFx version. For example, if you upgrade to SPFx v1.15.0, update “spfx-fast-serve-helpers” in your package.json to version 1.15.0 and then run npm install again.
- SPFx-Fast-Serve supports SPFx versions starting from v1.4.0 and onwards.
- It is compatible with SharePoint Online and SharePoint 2019.
This concludes the blog introducing the basic usage of the SPFx-Fast-Serve tool. If you wish to delve deeper, you can find additional information in the References below. I hope this content proves beneficial for those working on SPFx projects, enabling faster and smoother Run/Hot Reload experiences. 🚀
See you again soon! 🧑🏻💻👋
References: