Easy way to check user’s permission on SharePoint Online site in the web part
- Puttarak Khwan
- Tools , /thcategories/tools Microsoft /thcategories/microsoft
- 02 Jan, 2021
Hello Everyone! 🎉 Happy New Year 2021 🎉 I hope you have a wonderful holiday, good vibes, and a nice party 🍻. This blog is the 2nd content which’s I write in English. In the previous blog, I explained about SharePoint group & site permission levels(more). Today, I will share the easy way to check user’s permission on the SharePoint site in our custom web part.
In the web part, There is provided the permission values of the current user in WebPartContext. Therefore, you can see that user’s permission value via console.log it in the render method in HelloWorldWebPart.ts file
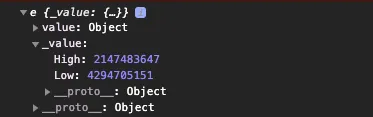
console.log(this.context.pageContext.web.permissions); This value comes from the summary of the user’s permission (more detail)
This value comes from the summary of the user’s permission (more detail)
You can see it returns the number value of High and Low. But, For what? How can we know the user permission from these data?
*For an example below, I created a new HelloWorld web part and plug it on my experiment site via append “/_layouts/15/workbench.aspx” in URL.
- I create the “checkFullControlPermission” method in HelloWorldWebPart.ts for checking that the user has a Full Control role on site. For this role, we can check the user’s permission from the ability to manageWeb enum.
import { SPPermission } from '@microsoft/sp-page-context';
private checkFullControlPermission = (): boolean => {
//Full Control group can add item to list/library and mange web.
let permission = new SPPermission(this.context.pageContext.web.permissions.value);
let isFullControl = permission.hasPermission(SPPermission.manageWeb);
return isFullControl;
}- I create the “checkEditorPermission” method in the same file for checking that the user has an Editor role on site. About the editor role, we can check the user’s permission from the ability to addListItems enum.
private checkEditorPermission = () => {
//Editor group can add item on list/library via addListItems permission
let permission = new SPPermission(this.context.pageContext.web.permissions.value);
let isMemberPermission = permission.hasPermission(SPPermission.addListItems);
return isMemberPermission;
}- I create the “checkReadPermission” method in the same file for checking that the user has a Reader role on site. About the reader role, we can check the user’s permission from the ability to viewListItems enum.
private checkReadPermission = () => {
//Reader group can read item on list/library via viewListItems permission
let permission = new SPPermission(this.context.pageContext.web.permissions.value);
let isReadPermission = permission.hasPermission(SPPermission.viewListItems);
return isReadPermission;
}- After that, I call these methods in a render() method of HelloWorldWebPart.ts file and print this permission checking in console.log
public render(): void {
let isFullControl = this.checkFullControlPermission();
let isEditor = this.checkEditorPermission();
let isReader = this.checkReadPermission();
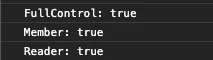
console.log(`FullControl: ${isFullControl}`);
console.log(`Member: ${isEditor}`);
console.log(`Reader: ${isReader}`);
const element: React.ReactElement<IHelloWorldProps> = React.createElement(HelloWorld, { description: this.properties.description });
ReactDom.render(element, this.domElement);
} The full control role returns like this picture.
The full control role returns like this picture.
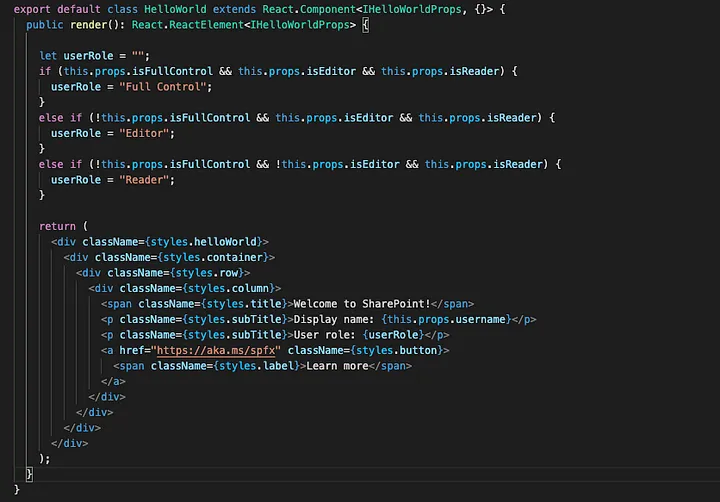
- Next, I pass the username, isFullControl, isEditor, and isReader as Props of HelloWorld.tsx component.


- Lastly, I print the user’s role on the web part UI via checking that flags like a picture below.
- Full Control role: They must have all parameters as true.
- Editor role: They must have permission as true on isEditor and isReader.
- Reader role: They must have permission as true on isReader only.


Yay!!! This is an easy way to check user’s permission on SharePoint site in SPFx. For this checking, It’s just the easy way to check on SPFx with default site permission. If you have complex permission on your site, you can adjust an enum of SPPermission to proper to your site permission checking.
I hope this blog will help you get a solution to check the user’s permission and can apply this solution to your web part. Bye Bye 👋
P.S. Lastly, if anyone is interested in reading more about the technology of Mycos Company, you can follow and read further content on their Medium page at https://medium.com/mycostech
Reference: