What is SharePoint? How does it work? Let's take a look together! 😆
- Puttarak Khwan
- Tools , /thcategories/tools Microsoft /thcategories/microsoft
- 12 Mar, 2020
Hello everyone who stumbled upon and is reading this content. After spending a considerable time exploring various content on Medium, I wanted to share a little bit of my knowledge. Having delved into SharePoint for quite some time, I’d like to answer the questions: What is SharePoint? How does it work? Let’s find out together! 😆
What is SharePoint?
SharePoint is a collaboration platform developed by Microsoft, designed for content and knowledge sharing, as well as managing applications and quickly searching for information within organizations.
In essence, it serves as an Intranet for organizations, and that’s the correct answer! It is used within organizations, and you can create web pages tailored to your organization’s needs with just a few clicks here and there.
SharePoint Online is what I’m referring to here since I haven’t personally delved into SharePoint Server. From my experience with SharePoint Online, I’ll divide it into two versions, based on past eras and my understanding.
- SharePoint Online Classic
- SharePoint Online Modern
PS. In this article, I won’t be discussing the backend components of SharePoint, okay? 🙄
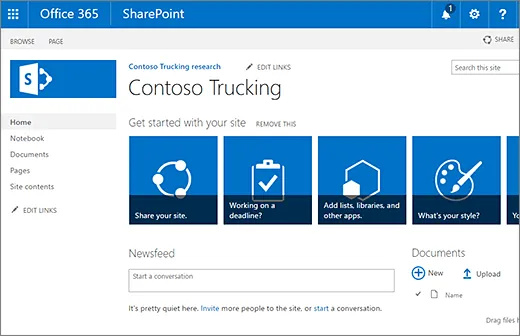
SharePoint Classic

As the name suggests, it’s SharePoint, the old version. Its UI is like those old-fashioned websites because this version has been in use since around 2015.

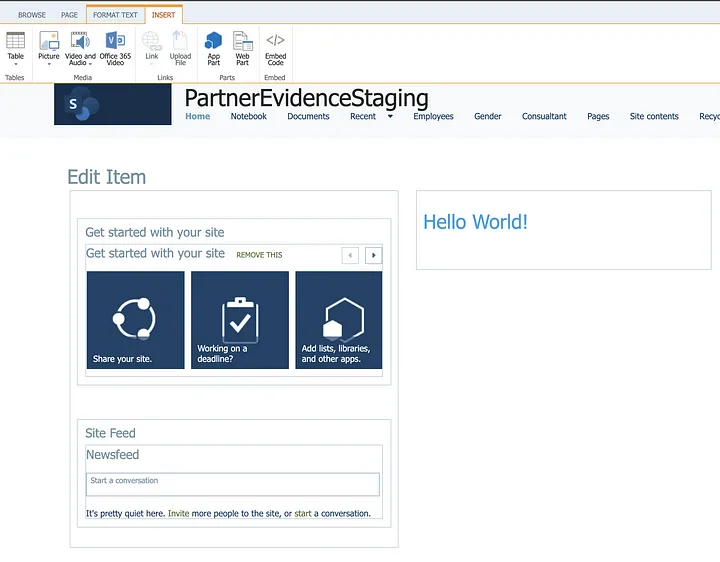
The key difference is that SharePoint Classic allows easy customization by adding HTML/JS scripts to various pages. However, this ease of customization can lead to conflicts and confusion.
For example, when we write scripts or CSS to customize a specific section of a page, it may inadvertently interfere with the core scripts/CSS of SharePoint Classic itself. This is where the challenge and frustration arise T T
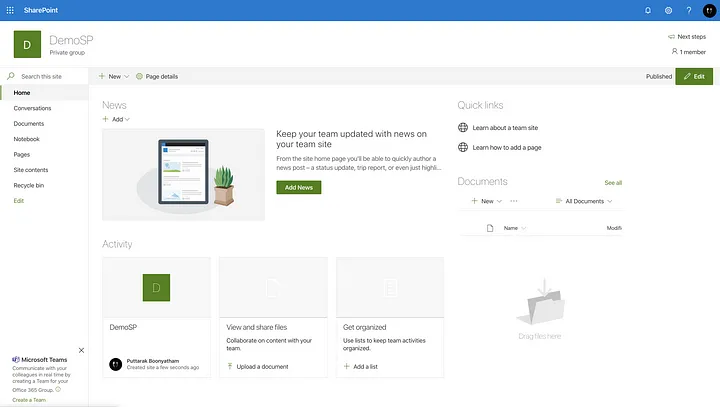
SharePoint Modern

SharePoint Modern, it completely revamps the classic SharePoint and introduces a brand new experience. The most evident change is the UI, which has been modernized to resemble contemporary websites with full responsiveness. This means that SharePoint automatically adapts its layout based on the device being used, without requiring any manual intervention from users.

But with the increased ease comes the challenge of customizing page components, which has become more difficult. Can we still customize it? Yes, we can! However, now we need to create new page components, known as Webparts, using the SharePoint Framework (SPFX) to customize the pages. With Webparts, their scripts and CSS work independently, preventing the issues that occurred in SharePoint Classic.
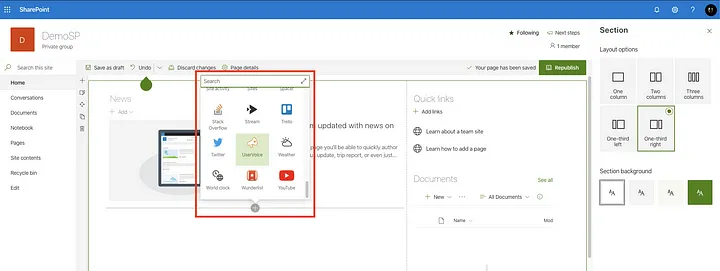
In the image below, I have edited a page and clicked the ’+’ button in the section where I want to add a Webpart. SharePoint will then display basic Webparts for us to choose from.

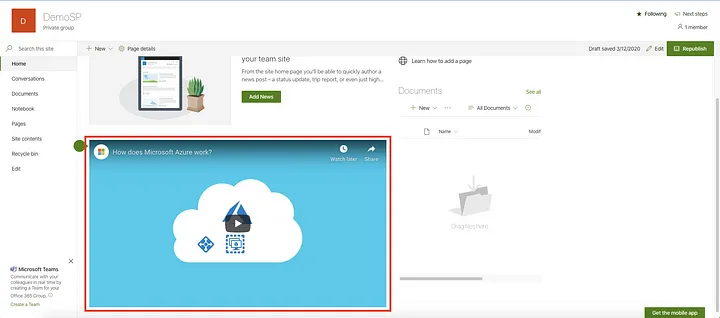
In this example, I have added a YouTube web part and inserted a link into that web part. As you can see, we can easily edit the page and make changes.

PS. In SharePoint Classic, there are also web parts available, but personally, I find them not as powerful as the new web parts in SharePoint Modern. In SharePoint Modern, the code for each custom web part is isolated, and they are not interdependent.
SharePoint Online is well-suited for organizational use, whether it’s for storing Office files (Word, PPT, Excel, and others) in OneDrive or integrating with PowerBI, PowerApp, Microsoft Flow, Forms, and much more.
Alright, we’re done with an easy-to-understand overview of SharePoint. Next time, I’ll delve into the backend details of SharePoint and talk about creating Sites, Pages, and Custom Webparts using SharePoint Framework (SPFx) with React and Redux in the content.
See you soon! 👋